latest Installation Guide
Developers' Guide to Seamlessly Integrate FeedNotch Widget.
Continue building your hobby projects and upgrade to more features and advanced settings, then upgrade later to our affordable monthly plans when you are ready.
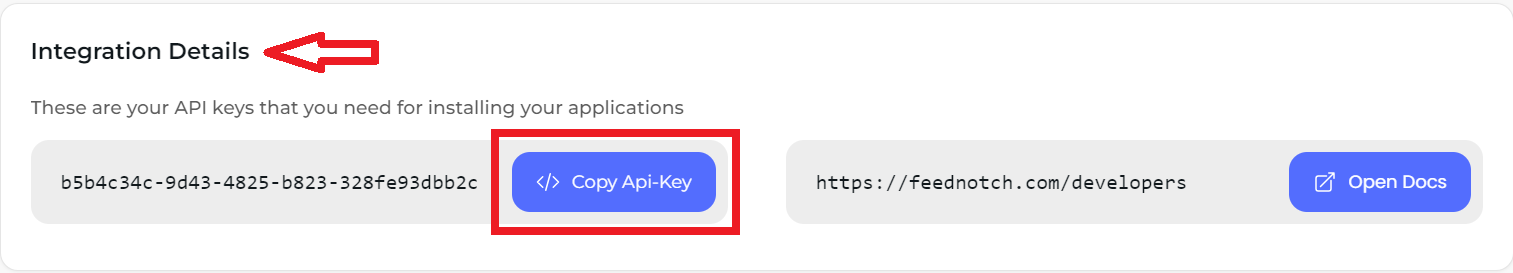
1. Navigate to the Studio Tab
Navigate the Studio Tab on the FeedNotch sidebar after logging in, and the first thing you will see immediately is your API Key and link to the developer documentation. This key is public and can be shared with any one so don' be scared when you get it in the wrong hands.
Please make sure whenever you are asked about the API Key of your application you always use and use only this one otherwise it won' work in any case.
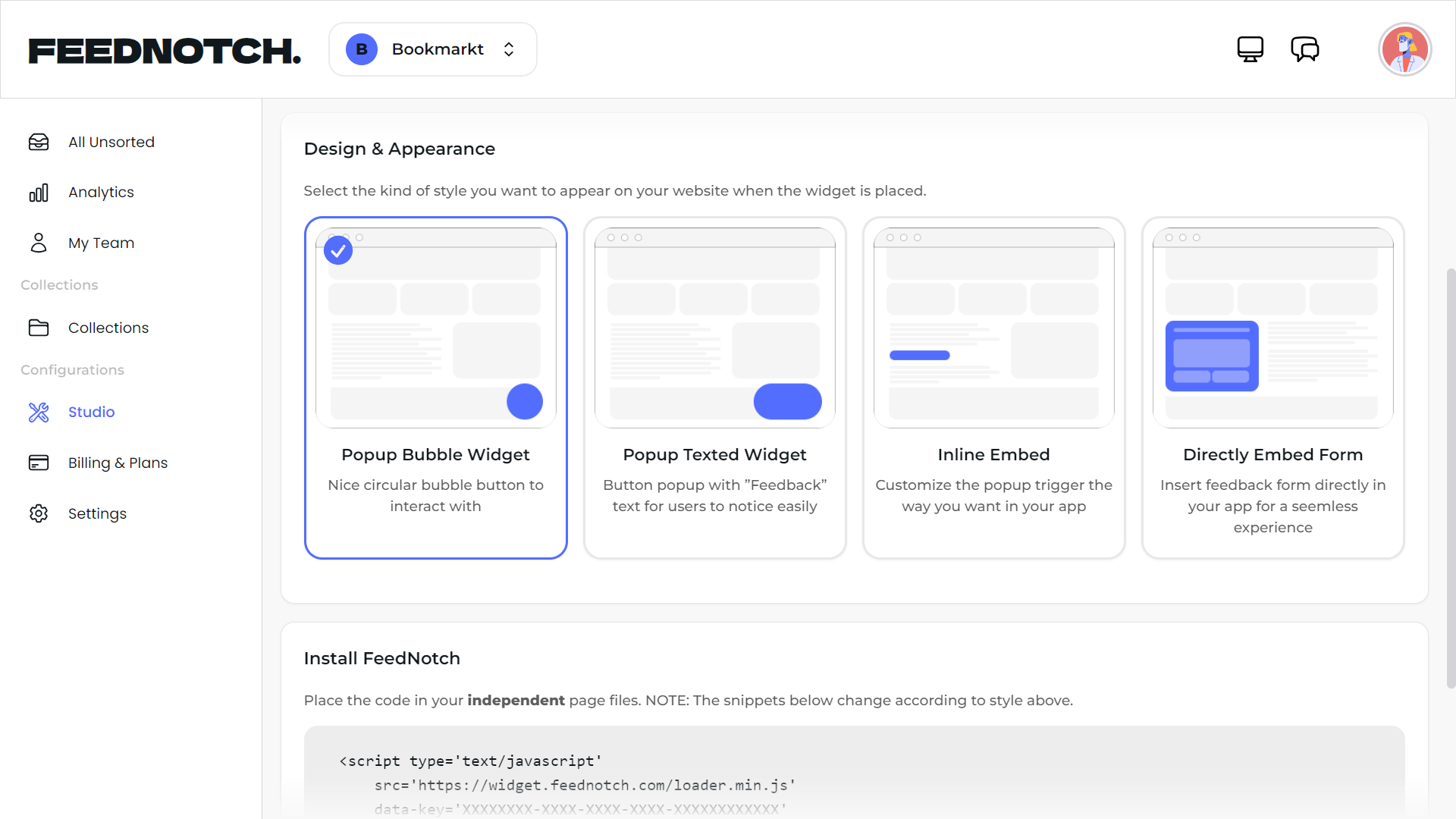
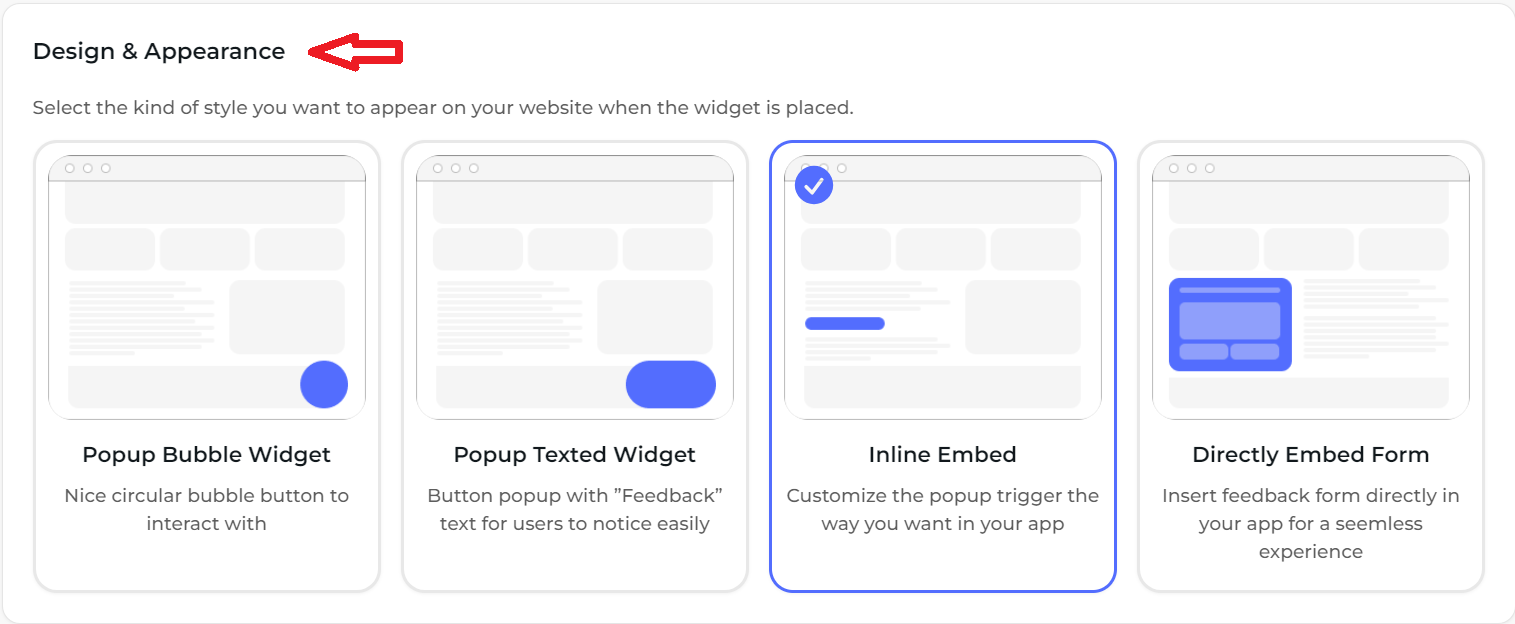
2. Choose Style and Framework
This is the most important step you have to do. You have to choose a style by clicking the style diagrams that are available for showing the FeedNotch widget. We have four styles available. The code snippet to use will change according to the style you choose here. For more info checkout our npm package feednotch-widget
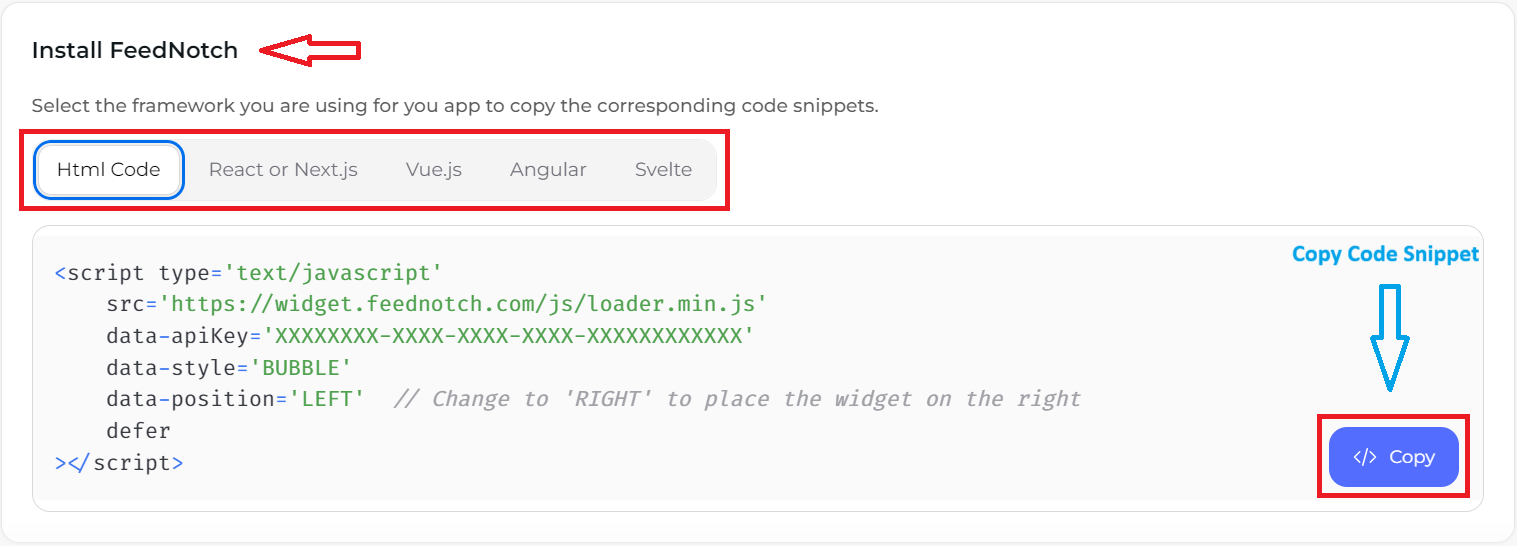
After choosing the style you will see a code snippet below the style setting section. You have to then select the framework you are using for your project or if it is just simple html and css you keep the html option. This code will automatically change after you choose the style since each style has different parameter options.
Remember that using the script tag (html snippet) in frameworks can work too but may lead to performance of change in the behavior of the application (ex. in Next.js it may change the application to change to client-rendering mode entirely if an error occurs inside the script code). So if you are fine with this just use the script code anywhere in any code that supports javascript.
3. Install Widget
After STEP 1 and STEP 2 simply copy the code snippet and paste it in you code where you want the widget to be rendered. Additional, make sure you change the values accordingly especially the API Key and other properties like style, position (when using BUBBLE or TEXTED style), and triggerOrContainerId (when using INLINE_EMBED or DIRECT_FORM_EMBED).
If you are using a framework you will need to install our npm package to use the code snippets you have copied in the above step. The package is on npm, you just have to use npm i feednotch-widget or if you are using yarn or pnpm, it is the same package name.
Woo-whoo you are done. Sit back and wait for you feedback to roll.
FEEDNOTCH
The Ultimate Feedback Collection Tool.
© 2025 FeedNotch Rights Reserved